Tech Is Not Neutral
A landing page design for IntersectTO, a Toronto-based community group for current and aspiring tech workers who identify as BIPOC (Black, Indigenous, and people of colour). The community group focuses on creating an online and in-person space where BIPOCs can learn tech skills, find collaborators, and have critical discussions on race, power, and digital justice.

Role(s)
Research, UI & UX Design, Visual Design
Timeline
3 weeks
Team Member(s)
Individual
Research, UI & UX Design, Visual Design
Timeline
3 weeks
Team Member(s)
Individual
The Challenge
How might we raise more awareness and gain support for IntersectTO’s cause?
The Solution
A website that allows visitors to connect with and understand IntersectTO’s mission.
︎︎︎View Prototype
How might we raise more awareness and gain support for IntersectTO’s cause?
The Solution
A website that allows visitors to connect with and understand IntersectTO’s mission.
︎︎︎View Prototype
Research
Secondary Research
Canada’s tech workers are diverse, however, significant disparities exist. According to the Brookfield Institute:
︎ 31.4% of visible minorities make up the tech workforce
︎ 7.65% of visible minorities work in a tech occupation
︎ Visible minorities make $3100 less than the average pay of non-visible minorities
︎ 31.4% of visible minorities make up the tech workforce
︎ 7.65% of visible minorities work in a tech occupation
︎ Visible minorities make $3100 less than the average pay of non-visible minorities
Ideation
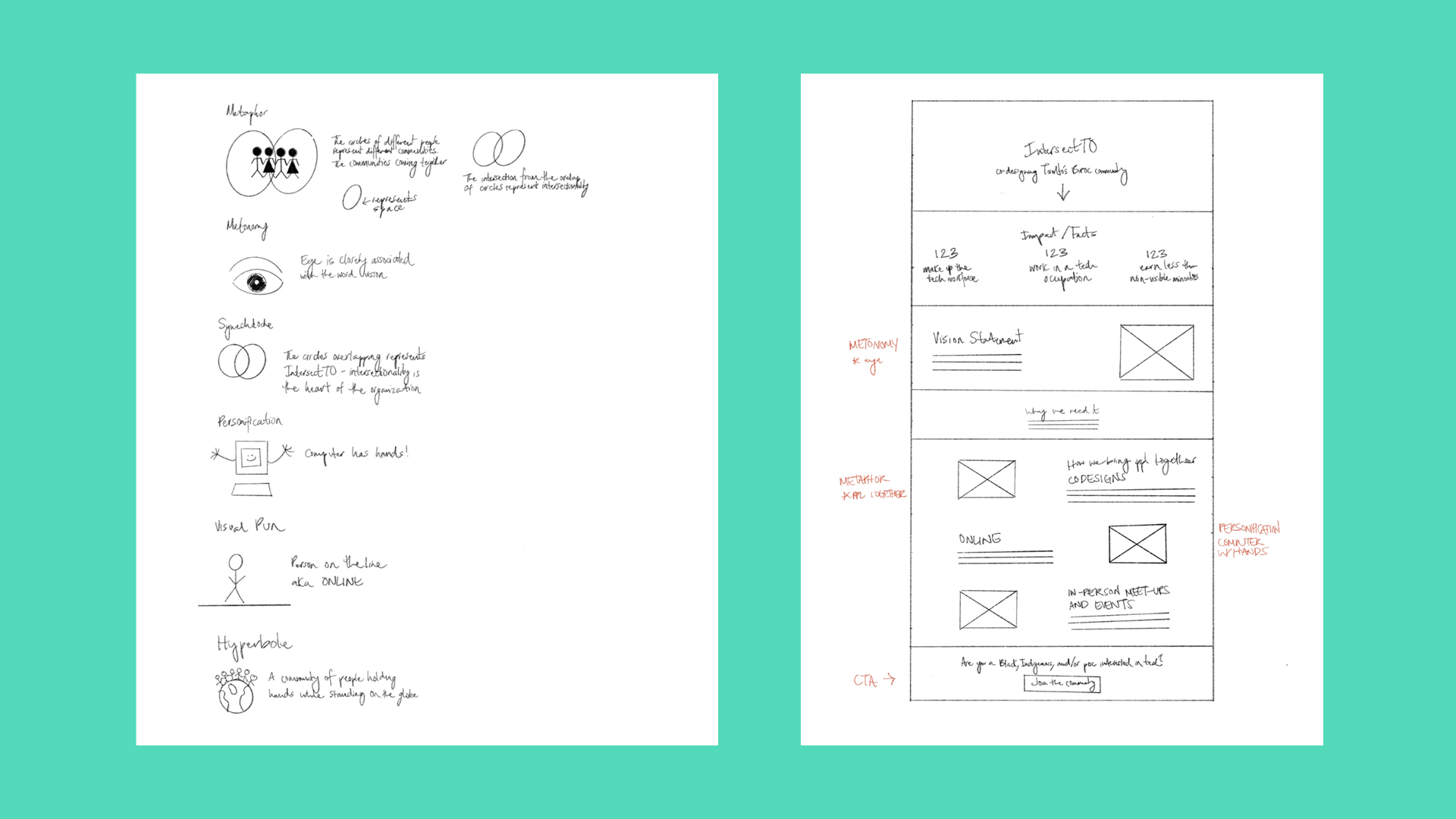
Sketching
Visual metaphors and wireframes were sketched out to evaluate.

Design
Style Guide
The visual style and branding were defined to create consistency throughout the design.

Mid-Fidelity Wireframes
We created layouts that resembled the product structure, but with limited functionality and little styling. This helped determine what elements worked within the layout, and which ones caused constraints that can impact the user experience.

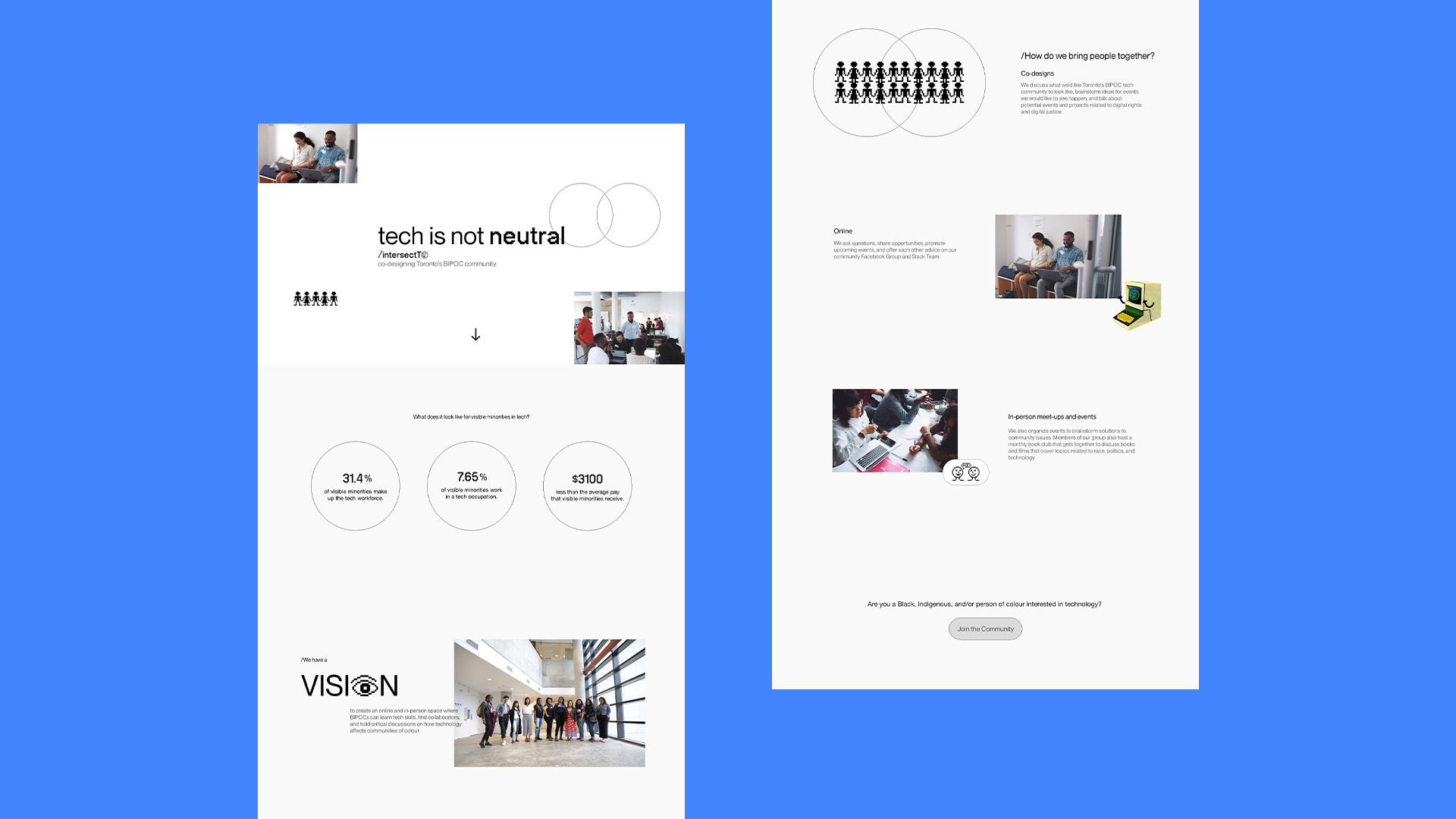
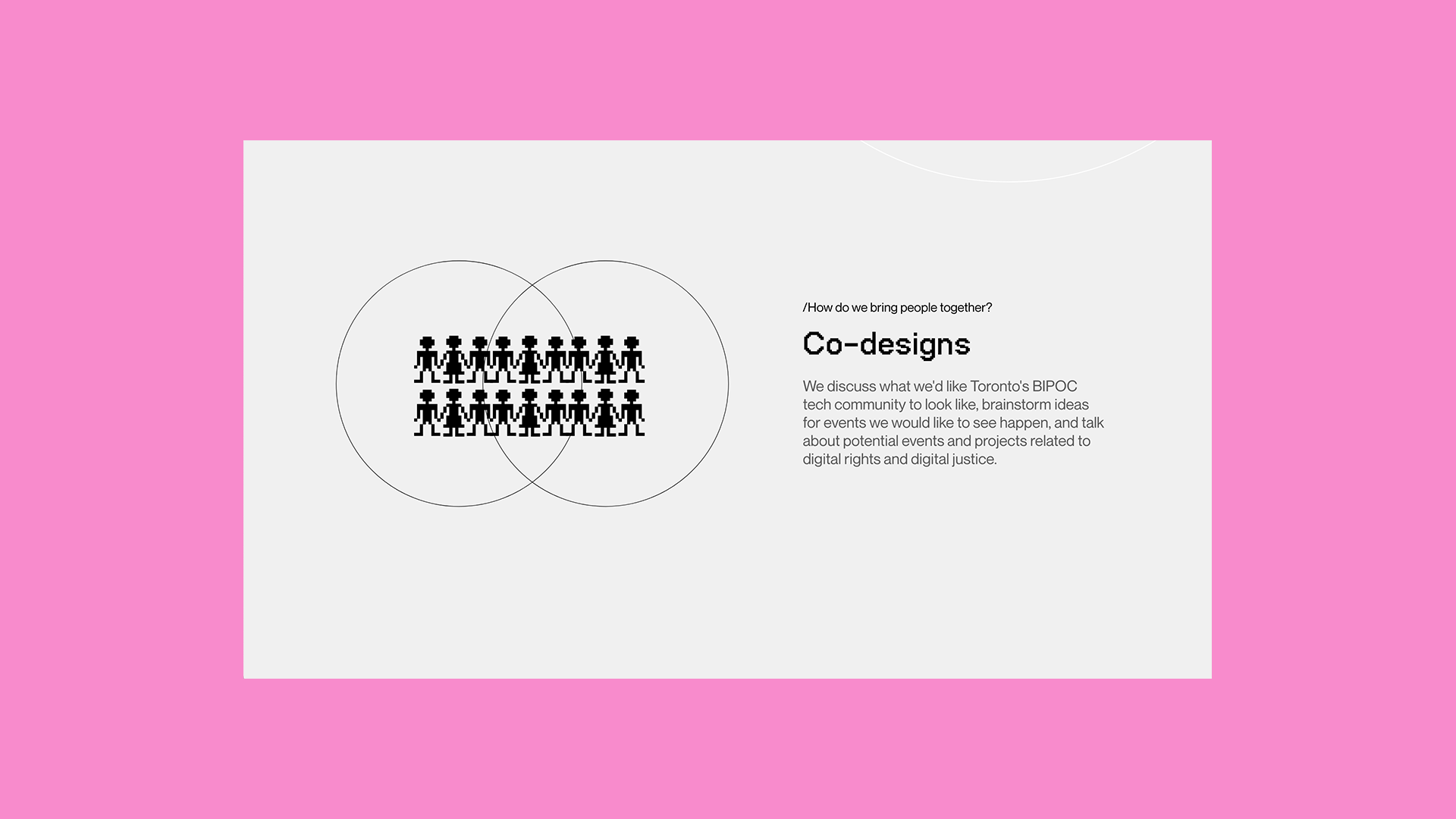
High-Fidelity Prototype
Design assets and components were developed and implemented, resembling the final design.

Design Iteration
Design iterations were made to the high-fidelity prototype based on user feedback.

Final Design
The final deliverable includes a high fidelity interactive prototype that meets the key objective(s).



Reflection
Final Thoughts
Designing a landing page for this cause was a valuable learning experience, personally and professionally. As a visible minority, I believe it’s important that people find their community of shared experiences.
Key Takeaways
To help people make sense of the world, try to use visual metaphors. To establish trust and create connection with people, try to use authentic images.
What I’d improve
Animate the symbols and icons to catch the person’s attention. Enlarge the arrow in the hero section to encourage people to scroll down or click on it. Add a CTA (call to action) button in the hero section for people who want to join the cause immediately.